

- LEFT4HACKS SIMPLE CSS HACK HOW TO
- LEFT4HACKS SIMPLE CSS HACK INSTALL
- LEFT4HACKS SIMPLE CSS HACK CODE
Veniam placeat ratione nisi assumenda quo saepe quasi iste temporibus asperiores. Form USERNAME: EMAIL: COUNTRY: MESSAGE: Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates quis cumque similique voluptas facilis fugit inventore odit, quidem et ab, quos, blanditiis iure! Ipsum nostrum corrupti architecto fugit, culpa expedita.
LEFT4HACKS SIMPLE CSS HACK INSTALL
Install via npm by running npm install -S hackcss-ext and load it with your preferred pre-processor.
LEFT4HACKS SIMPLE CSS HACK HOW TO
Hack.css is perfect for the homepage of your open-source projects! happy ! How to use? Hack.css is inspired by markdown.css and Use cases Many hackers enjoy the readability of markdown code, some stylings in hack.css are exactly the way markdown is. Description and features Features: - Straight-Line Triggerbot, Headshotmode and Friendly fire-mode also available - Perfect Bunnyhop (selectable via settings.
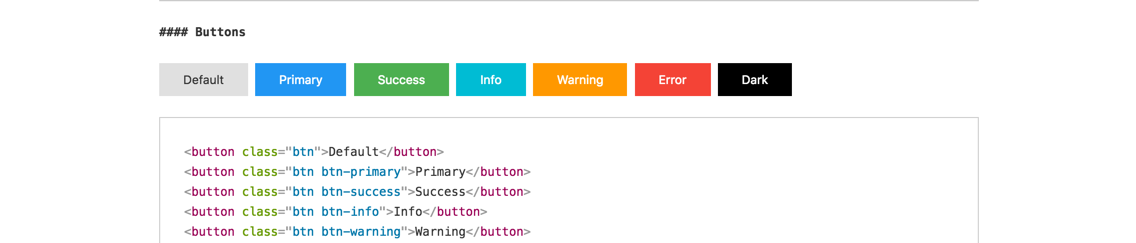
LEFT4HACKS SIMPLE CSS HACK CODE
I chose to use this code for all text to have hyphens removed.Dark, dark-grey, solarized-dark and standard modes are now available! About Render Tree is created when the DOM tree. Once CSSOM is created, it then combines with the DOM tree to create a Render Tree. On the basis of CSS, CSS Object Models (CSSOM) are created. Whenever an application encounters a CSS file, it loads the CSS on priority. It came from Becca at It’s super easy to use and you could take this CSS hack one step further by choosing which of your fonts and headings you want to remove the hyphens for. CSS is one of the prime factors that impact page load time. This right here was my very first little tidbit of CSS I learned. Click “Design” then “Custom CSS” at the bottom. Simple CSS Hack 0.4.1 BUGFIXED (August-2009) Welcome to MPGH - MultiPlayer Game Hacking, the world's leader in Game Hacks, Game Cheats, Trainers. If you’re not sure where to add these awesome CSS hacks, head over to your website’s backend. These three simple and easy CSS hacks are what I use on every single site I design. Sure it’s frustrating when you put in a piece of code and your website isn’t responsive. One of the many advantages for using Squarespace is using CSS is not as scary as it sounds. It definitely didn’t happen overnight and I feel like with each new website I’m designing, the CSS gets better and better. I searched and searched and searched some more to find the best and most effective CSS tips and tricks I could. I’ll admit, I was intimidated by all the coding and backend stuff that I didn’t know how to do yet.

When I started my website design and branding studio, I remember hearing all about CSS and how to use it on your website.


 0 kommentar(er)
0 kommentar(er)
